Background
Manager
Matt Harris
Mentor
Edwin Morris
Eng
Dashboards
Tools
Figma, Prototyping, User research, Data-centered design, Cross-functional collaboration
Jump to
Overview
Datadog is an observability and security service which provides server monitoring and data analytics for cloud applications. In other words, it’s like a doctor for your applications.
I interned on the Dashboards team which works on a product used for analyzing software performance metrics through interactive widgets.
My project brief consisted of rethinking the workflow of a feature called Template Variables, which are essentially filters that allow users to focus on certain aspects of the data on a dashboard. For example, only viewing data from Chrome browsers or a certain org id.
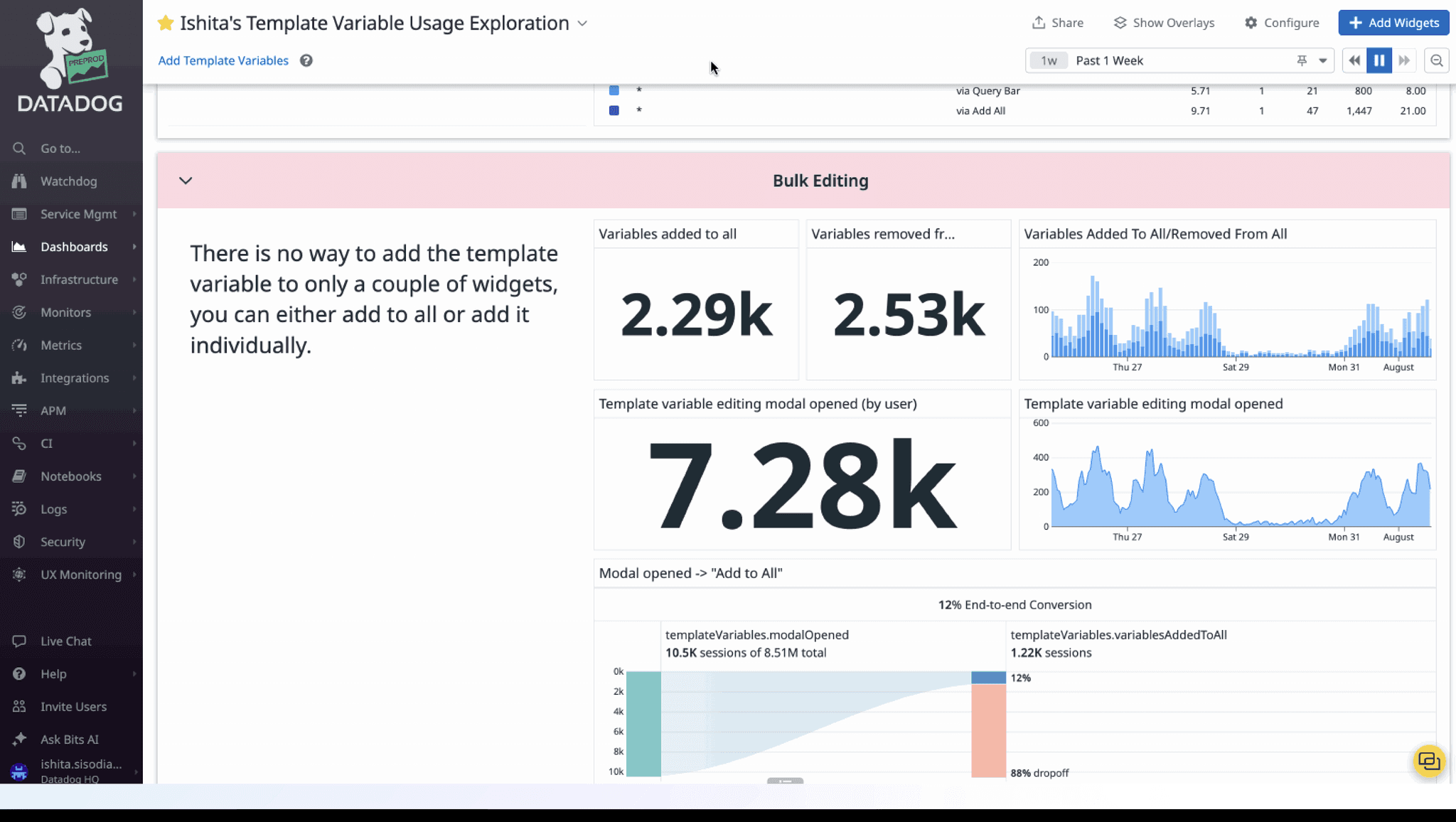
Quantitative Research
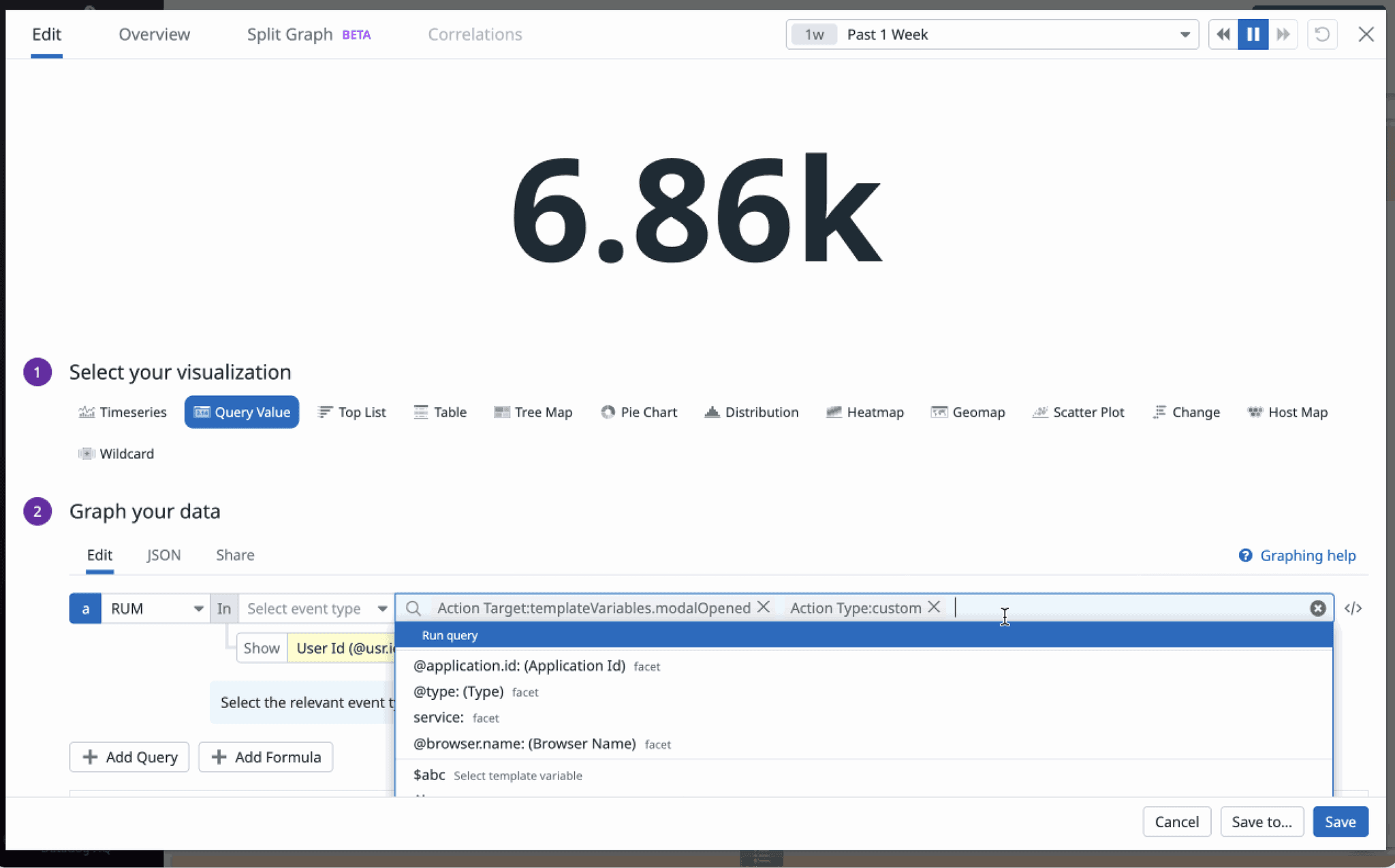
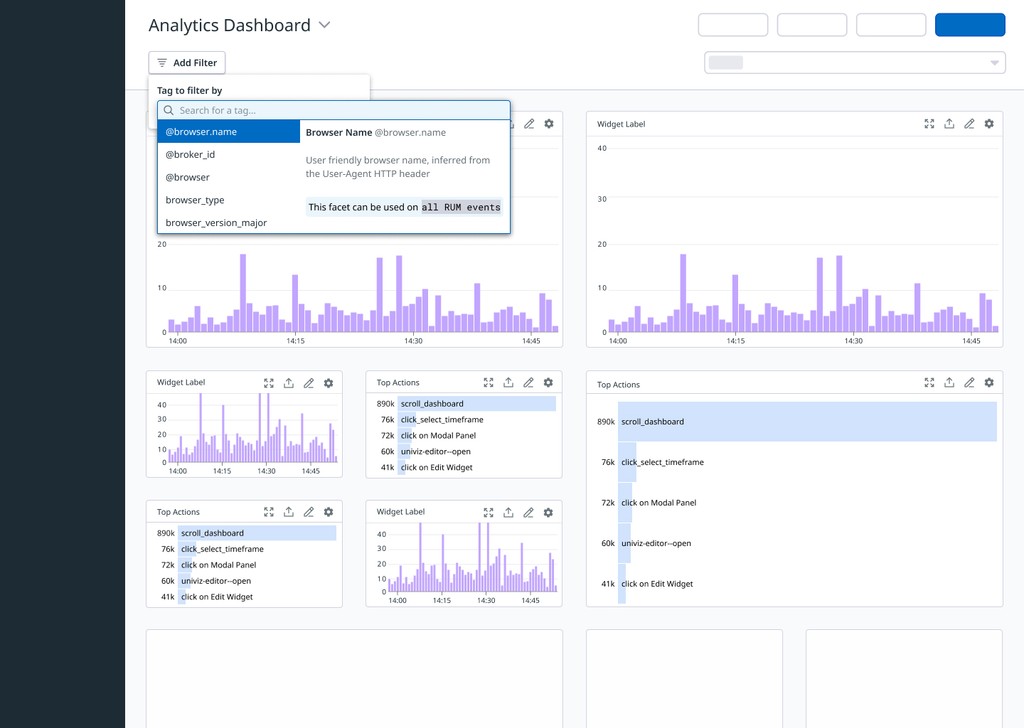
Through preliminary conversations with designers, engineers, and product managers on dashboard I made a list of assumptions about the problem with template variables and supported this with data in this dashboard I created. I was able gain an understanding of the scope of the issue. For example, there are 25k unique users opening the template variable editor per month. I also gained insight on how people use variables. For example, the median number of template variables per dashboard is. Finally, I found find candidates to user test from top lists in the dashboard.
Competitors Analyzed: New Relic, Tableau, Grafana, Metabase, Kibana, Dynatrace, Sisense
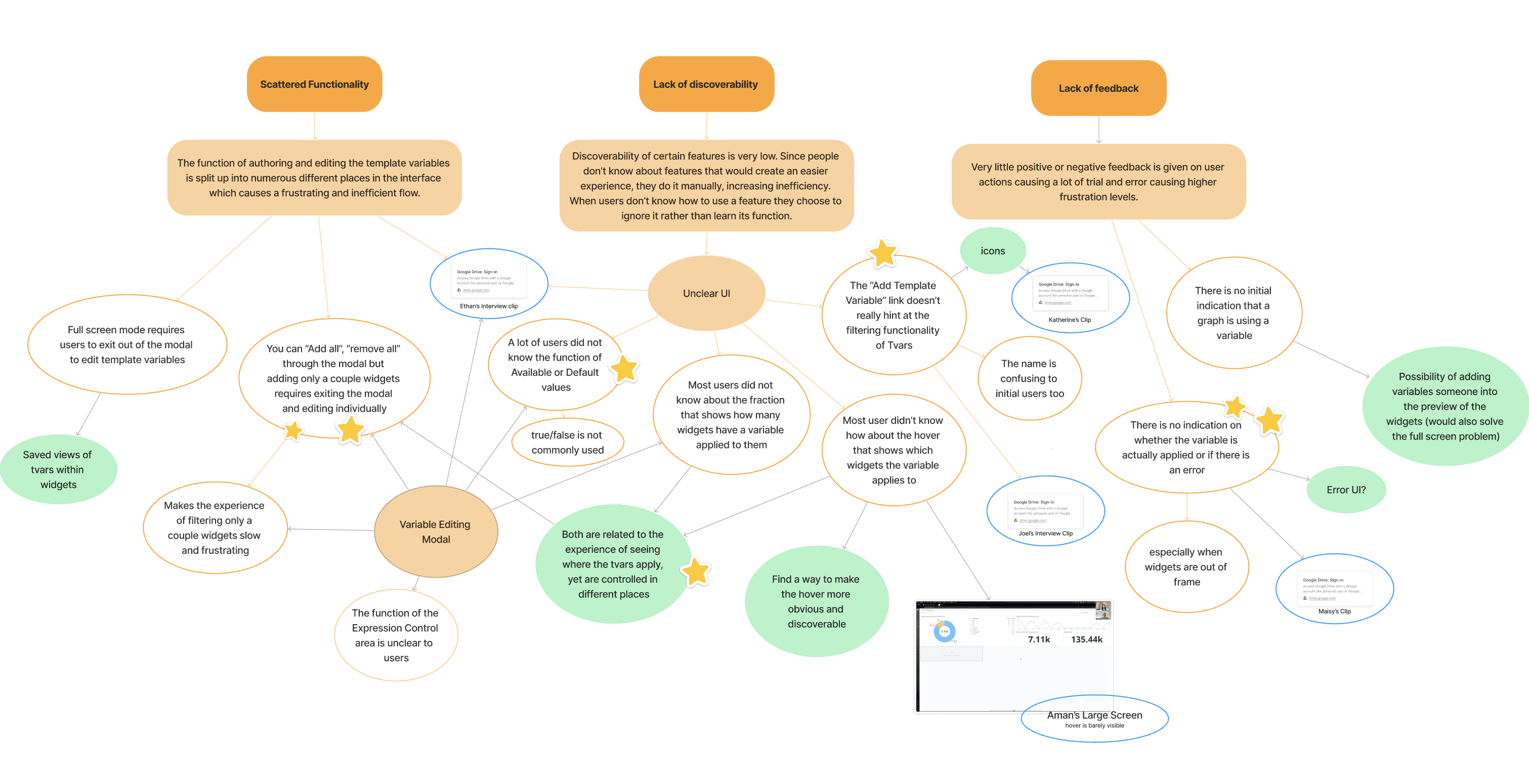
User Research
By user testing candidates there were a few main questions I wanted to answer related to how much users understand the purpose and function of template variables, how they use them, and what parts of the flow are confusing or not used often. I interviewed 6 Datadog employees, observing as they interacted with template variables and asking questions about why they are doing each interaction and what is confusing them.
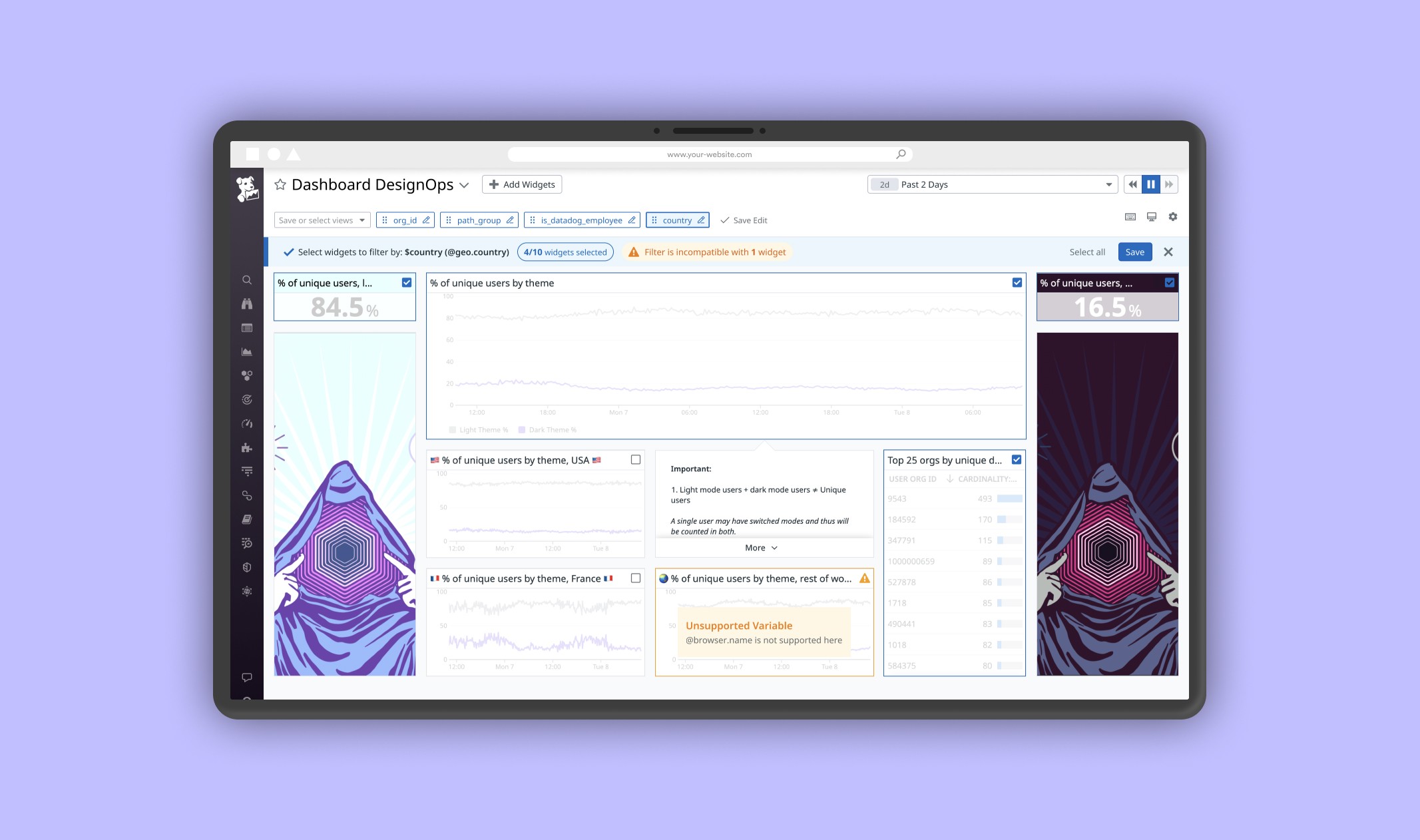
The Problem
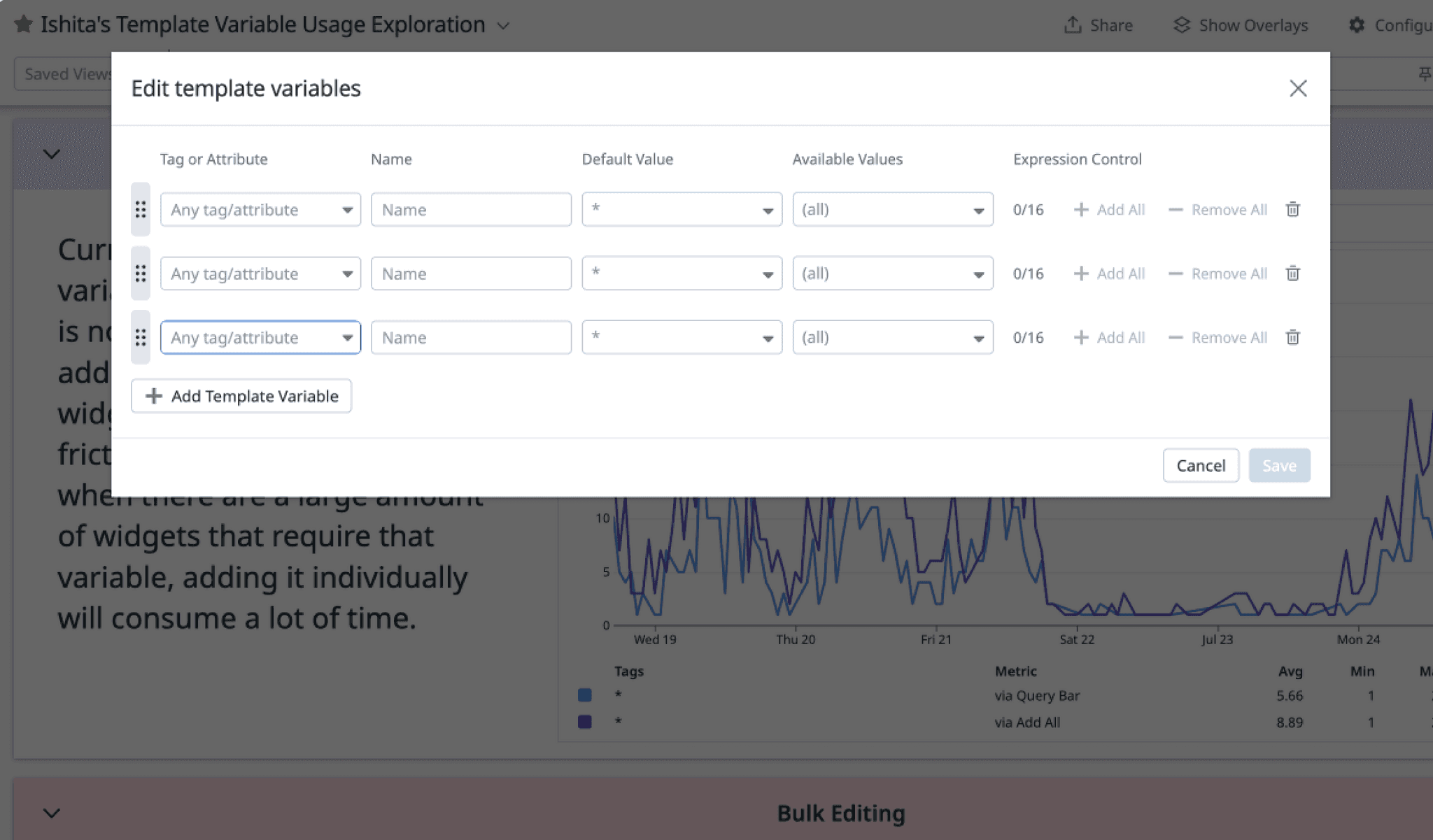
Overwhelming amount of inputs and action items with 4 text input boxes and CTAs
Users can either configure variables or view the widgets
The function of default and available values is unclear
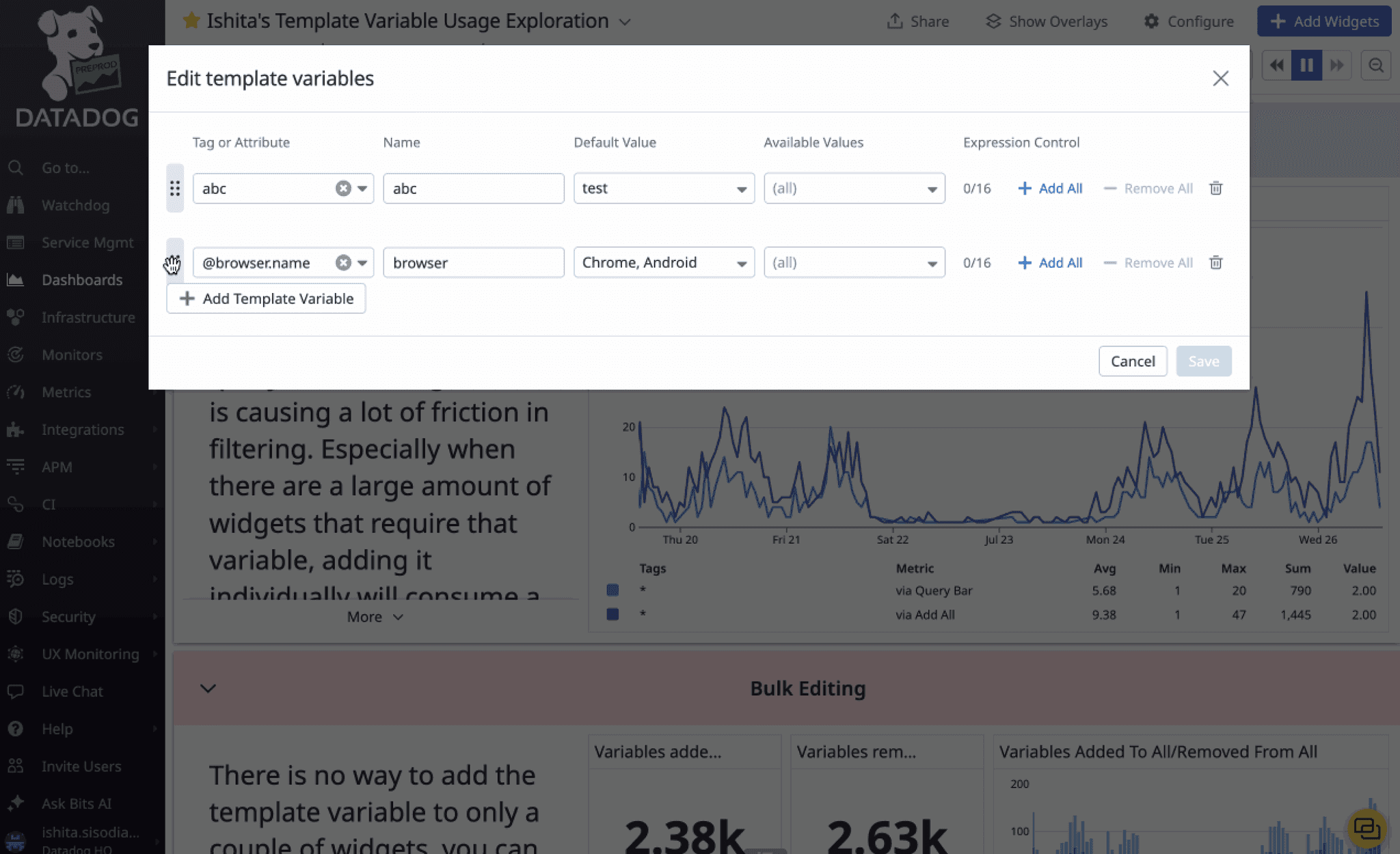
Variables can only be applied to all widgets or none through bulk editing
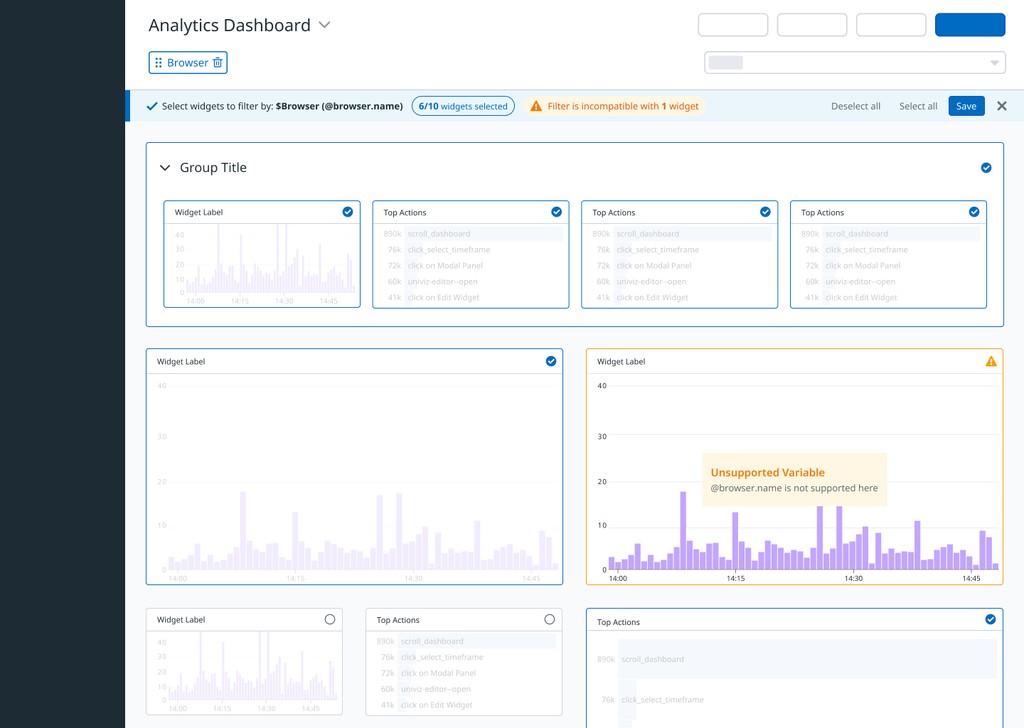
There is no feedback on whether a variable actually applies to a widget
Information on how many and which specific widgets a variable applies to is undiscoverable
Editing a variable is very indirect. Users have to open the modal that blocks the dashboard in order to change the configuration or reorder the variables.
Low Fidelity
Final Solutions
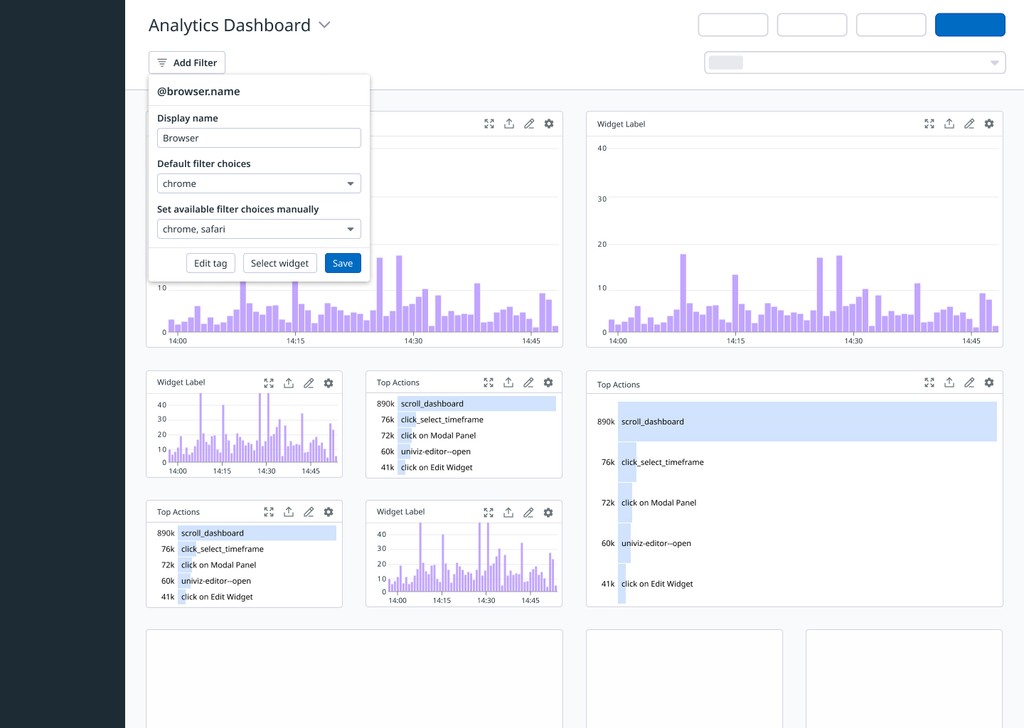
Multi-step Popover
Replace the modal with a popover that allows users to focus on one variable at a time and one step of the flow at a time while also being able to view the dashboard. Add descriptions to each tag in the popover to help users choose the appropriate tag for their dashboard. Make available values initially optional to remove an overwhelming amount of initial controls. Make the function of template variables more apparent by calling them “filters” and filter choices.
Widget Selection Mode
A direct selection mode: users are able to apply a variable to and remove it from all widgets on the dashboard, all widgets in a group, or only a couple of widgets easily. The selection mode is activated through clicking a button in the popover and makes the widgets selectable. The usual widget interactions are disabled similar to how they are in Version History. The banner gives clear information on which template variable is being applied to the widgets and how many widgets are selected. When a variable is incompatible with a widget, an error message appears on the widget and banner upon entering selection mode which prevent users from clicking on incompatible widgets.
Direct Editing
Add a direct editing mode to the variable header, making each variable a clickable button that allows for direct reordering, inline display name editing upon double clicking the variable, and opens up a popover on click for easy editing to the tag, display name, and default or available values. Users can also re-enter selection mode for an existing variable through this mode upon clicking the select widgets CTA in the popover.
Next Steps
Document the design specs of this project so that the newly hired engineering team on the project can implement this solution into production with ease upon my leave.
Validate that the selected designs address the user pain points without adding new friction to the experience.
Integrate with the Interactive Dashboard Blocks project and Work on improving the flow for saved views in the header.
Challenges
Understanding the product was a large learning curve due to the complexity of the features and their use cases.
Managing my time constraints required shortening the time I had to divergently explore and entirely new workflows.
There were periods were I encountered contradicting feedback from different people on the team which were hard to balance when making my design decisions.