TPEO
Background
Role
UX/UI Designer
Tools
Figma
Timeline
3 weeks,
Feb 2022
Team
Sidd Shende (PM), Evan Lock (Eng), Zara Shipchandler (Eng)
Jump to
The Problem
As part of Texas Product Engineering Organization, My team and I were tasked to create a software solution to the organization’s ineffective attendance taking method. The executive board members were using Slack’s AI as an attendance bot and excel sheets to keep track of member attendance at meetings and this was extremely time consuming and hard to follow. My team and I chose to create an external web app dashboard for executive view and also member sign in.
Project Goal
Create a dashboard for the executive members of the club to track attendance in a way that is visually easy to understand, flexible to changes, and is unclustered by showing only relevant information.
Stakeholder Research
In order to asses the user needs accurately, the product manager and I conducted several interviews with members of TPEO’s executive board who will be using the dashboard. We asked them questions regarding their experiences with the current attendance form and what potential functions they desired in the new version.
Main Pain Points
Older attendance method required manual absence excuses and code uploading by the executive team which was extremely tedious.
There is a lack of flexibility for member’s to check in as the Slack bot only allows for a 10 minute check in time window.
Attendance data is translated into a Google Sheets document that is very slow and overwhelming to look through due to years of data storage.
It is visually extremely difficult to track member absences and abide by the club’s no more than 2 unexcused absences policy.
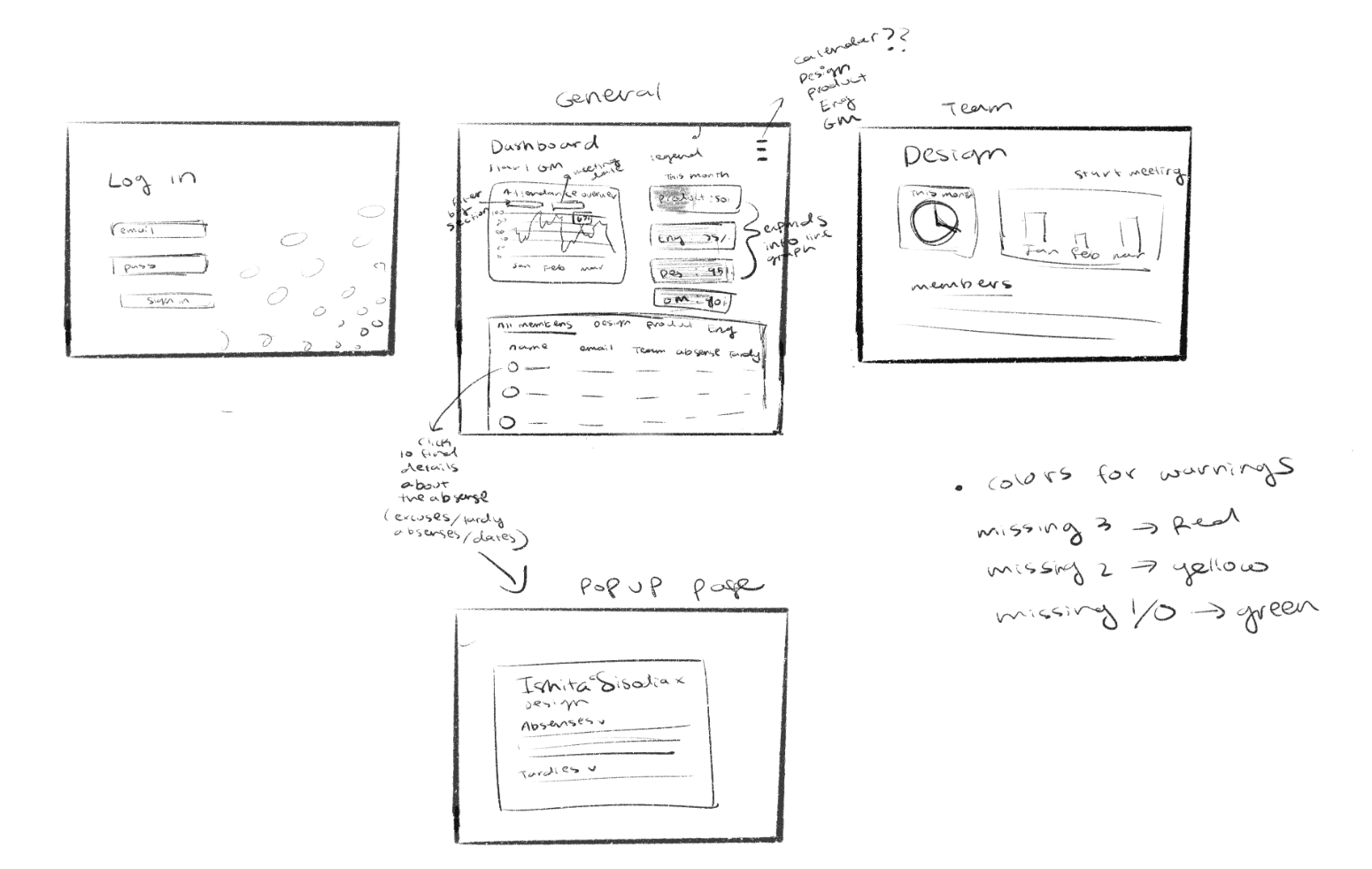
Low Fidelity Sketches
Competitors Analyzed: Metabase, Dynatrace, New Relic
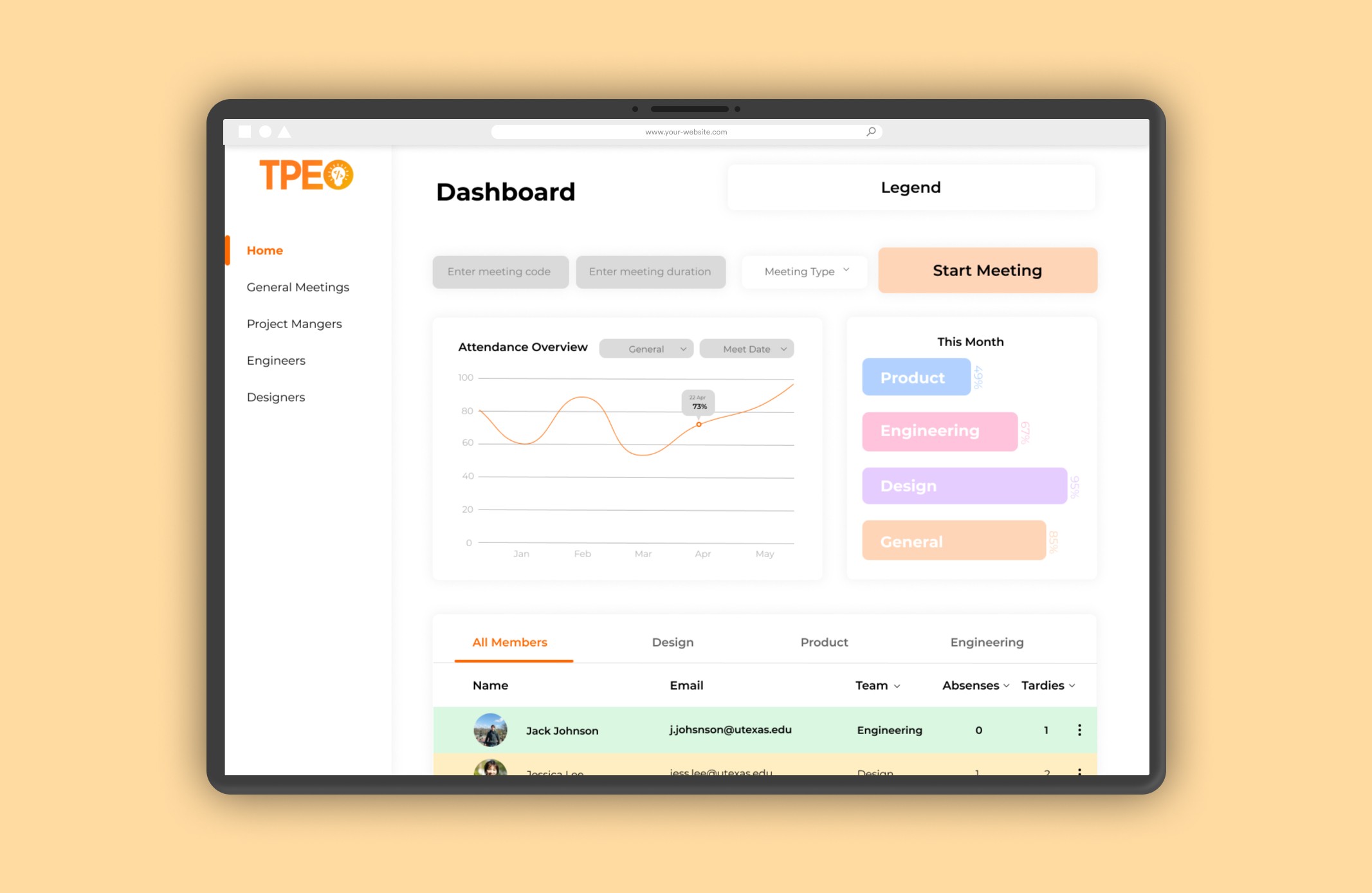
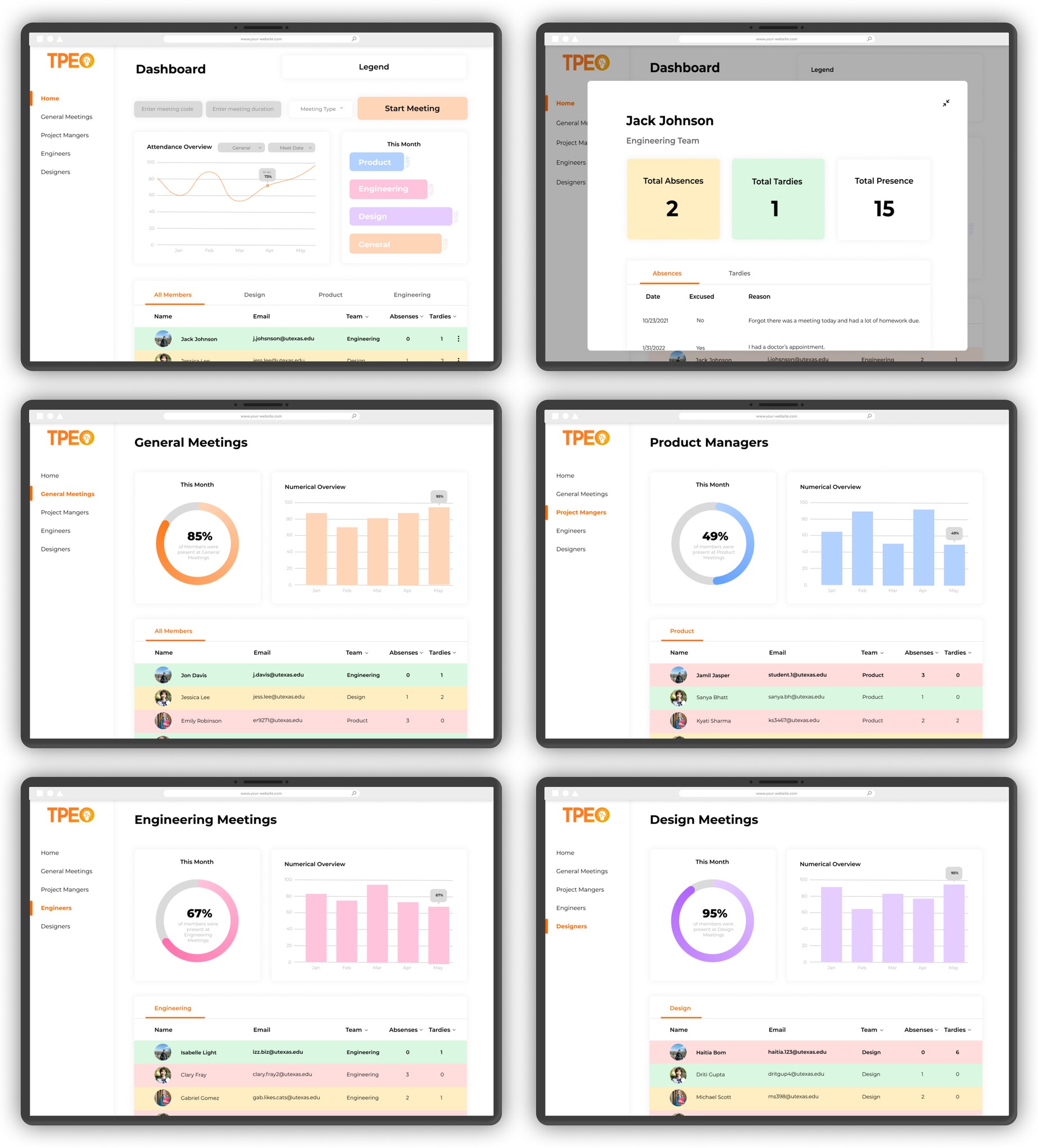
Final Solution
One main dashboard and 3 separate dashboard pages for each cohort: Design, Engineering, and Product Management
Color coded cohorts and member attendance constraints with a detailed legend
Graphical monthly overviews for attendance in each cohort
Option to start meetings right from the main page
Closer overview of each member’s total tardies, absences, and presence as well as excuses for absences
Takeaways
The process of creating this product was heavily focused on intentional design used for a practical purpose. User research and assessment of real world needs was the main focus for my team and I. That really helped me ensure that the visual direction I was taking with the project also had detailed functional implications. I also understood the technical constraints of my design as the engineers on my team translated it into code. Overall, I really value the team building, user research, and technical Figma skills I gained from this project.
Future Improvements
Build a more functional and detailed prototype
Create a thorough design and visual system initially