Hitch
Background
Role
Product Design
Intern
Manager
Thomas Ewart
Timeline
7 weeks, June-July
2022
Tools
Figma, Procreate, Prototyping, User research, Design system, Website design
Jump to
Overview
Hitch connects riders and drivers headed to the same city. With Hitch users can enjoy a ride in the backseat of a car, rather than a crowded bus with pick up and drop-off locations near them. Throughout my 7 weeks of internship at Hitch, I explored numerous different areas of design. From designing for the web and experimenting with branding, to learning how to create mobile app wireframes using a thorough design system built for easy code translation and deep diving into user needs through interviews to make my designs intentional and impactful, I gained a wide breadth of knowledge in a short time frame.
Projects
Each week, I was assigned numerous different projects and Figma practice rebuilding activities.
Safety Project
Problem Statement
We have a heavy percentage of users that identify as males, we know that ride-share already tends to bring up worry around safety for our users that aren’t males. We also know that the concept of being in a strangers car for a city to city ride can create even more worry around safety. How might we create ways to provide a sense of safety for a wider range of people within our service.
This was a self lead project in which I created my own timeline, steps, and solutions. I started with planning out potential steps, conducted user interviews, and ideated solutions to make user feel more safe.
Steps Taken
Problem breakdown
Assessing target users
User testing
Competitive analysis
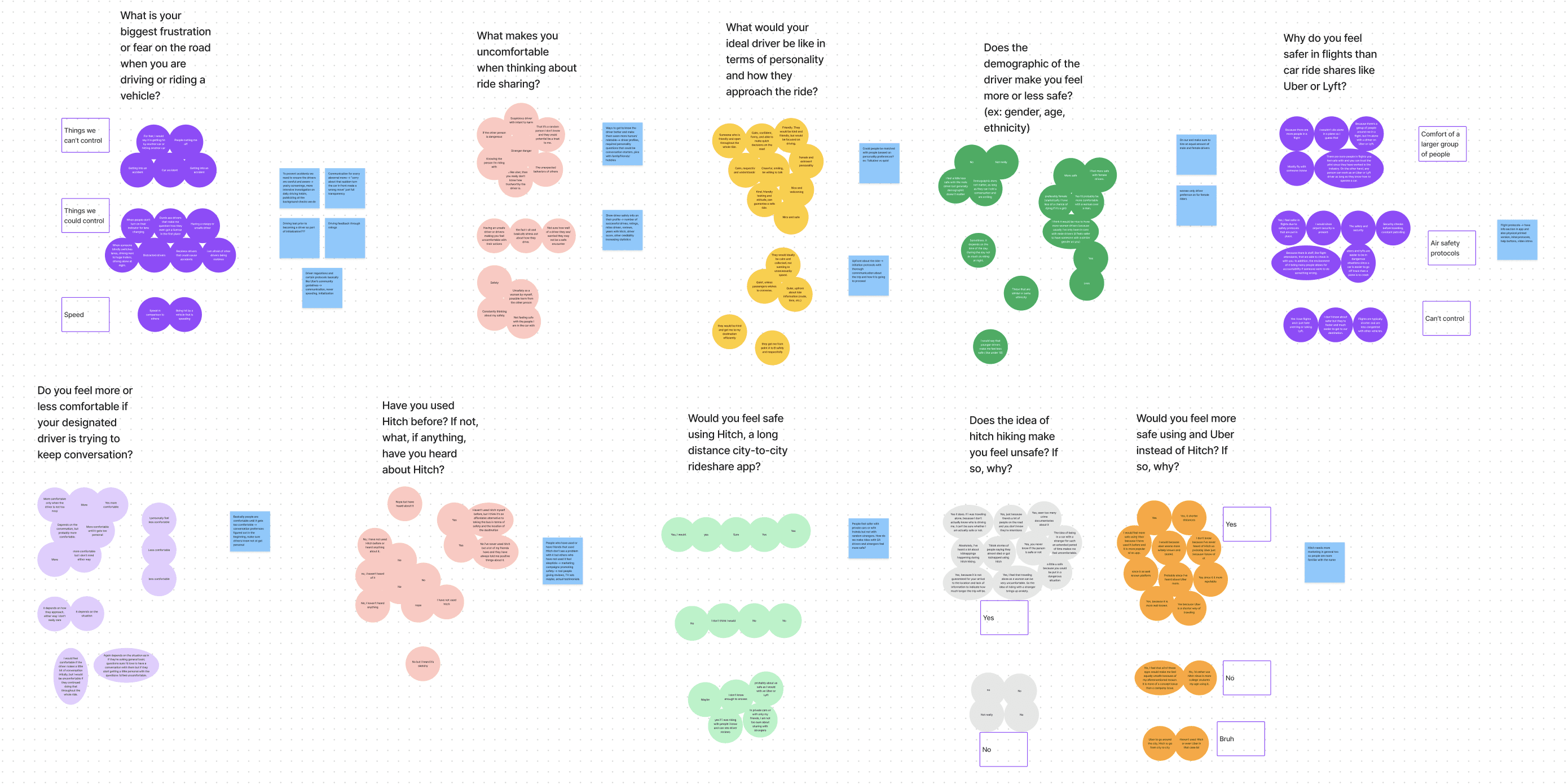
Ideation through sticky noting
Wire-framing solutions
Target Users
People with very little to no understanding of what Hitch is
non males
younger than 24
parents of college kids
people not as fluent in english
User Research
I surveyed 15 and interviewed 5 people about what makes people more or less comfortable when ride sharing. The target group was mostly young adults in college as those are Hitch’s primary users, but I also wanted to interview parents of college students as they influence travel decisions of students the most.
Competitive Analysis
Uber
Share my trip—> set up your Trusted Contacts and create reminders to share your trip status with friends a family in real time
Safety toolkit button on app
Matching License plate number, car make and model, driver’s photo
real time identification—> drivers are periodically asked to take a selfie which uber matches against their on file identification to help ensure that the right person is driving
Lyft
Call ADT who will alert emergency services and share your trip details discreetly
Mandatory safety education for driver
Safety advisory council
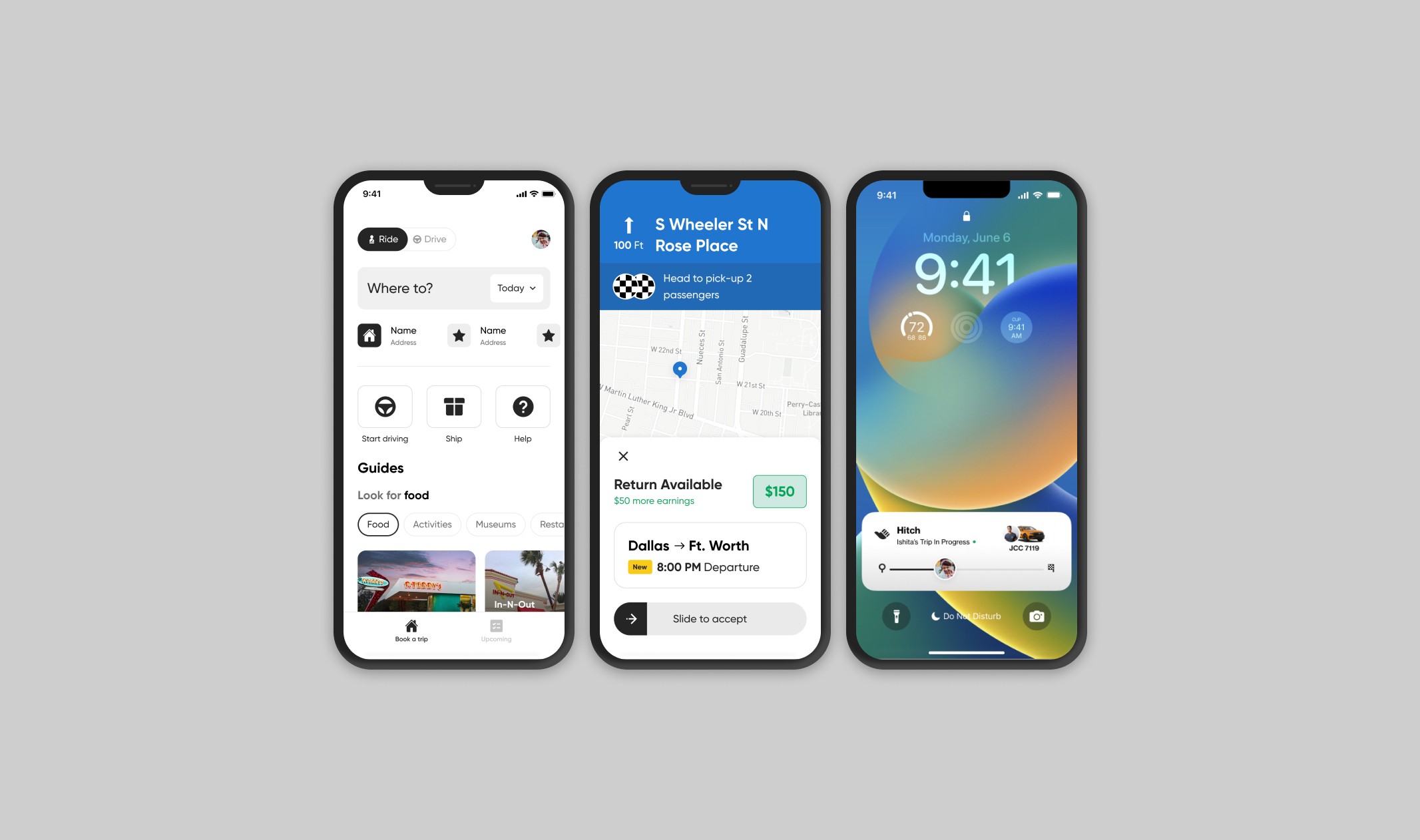
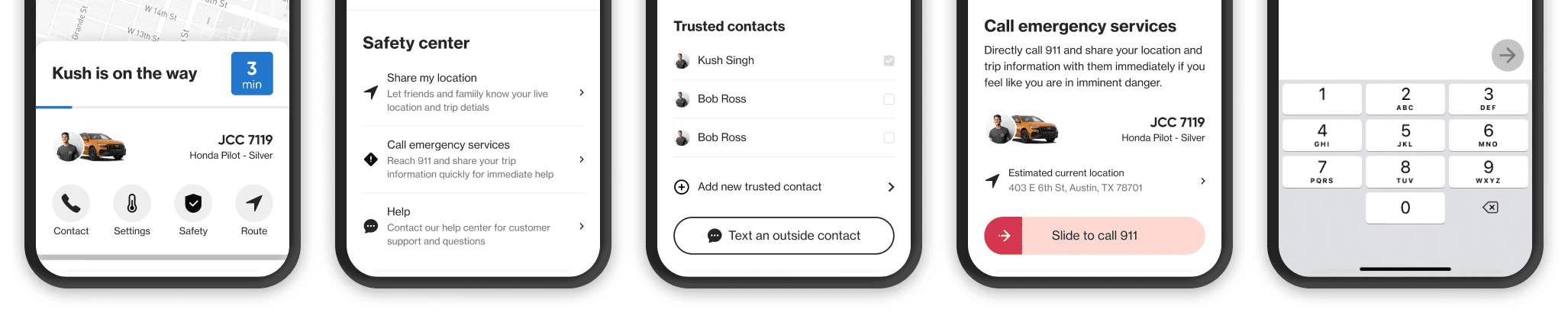
Final Solutions
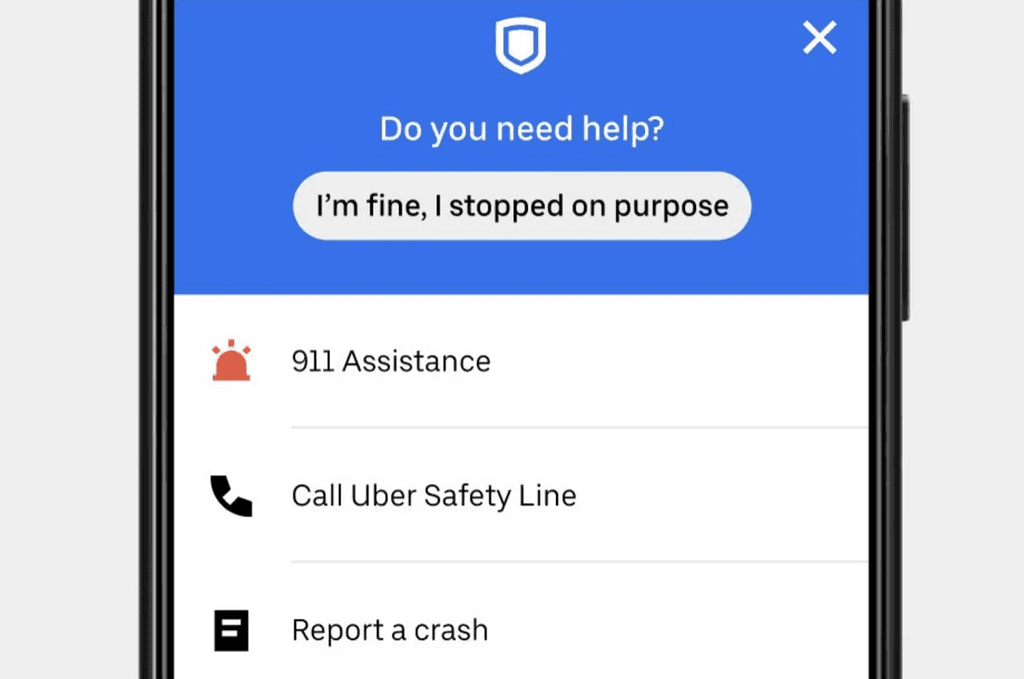
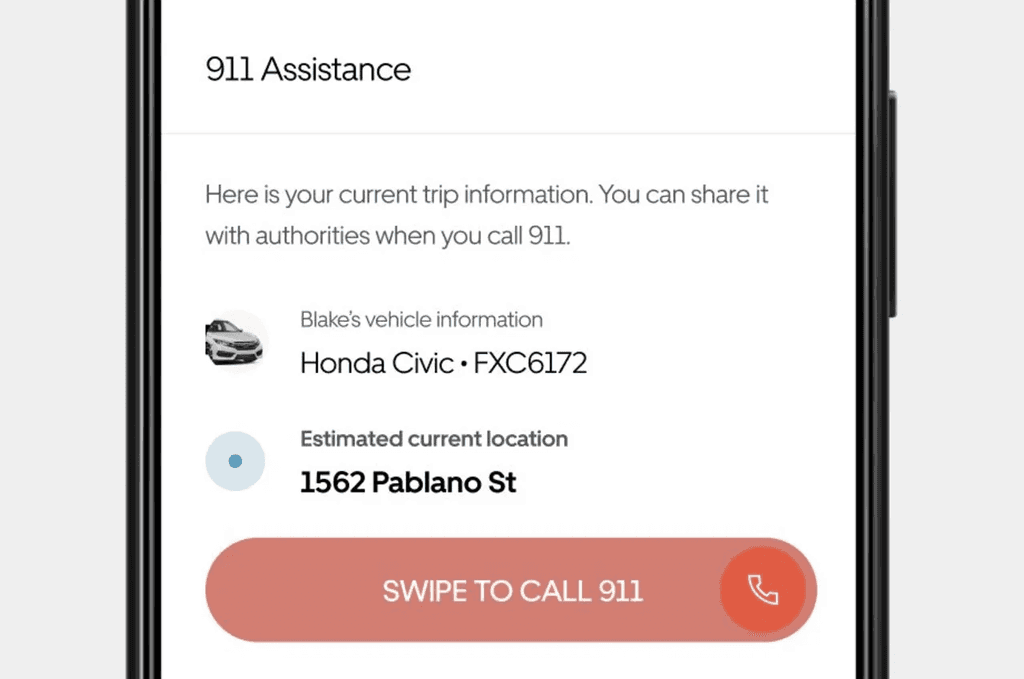
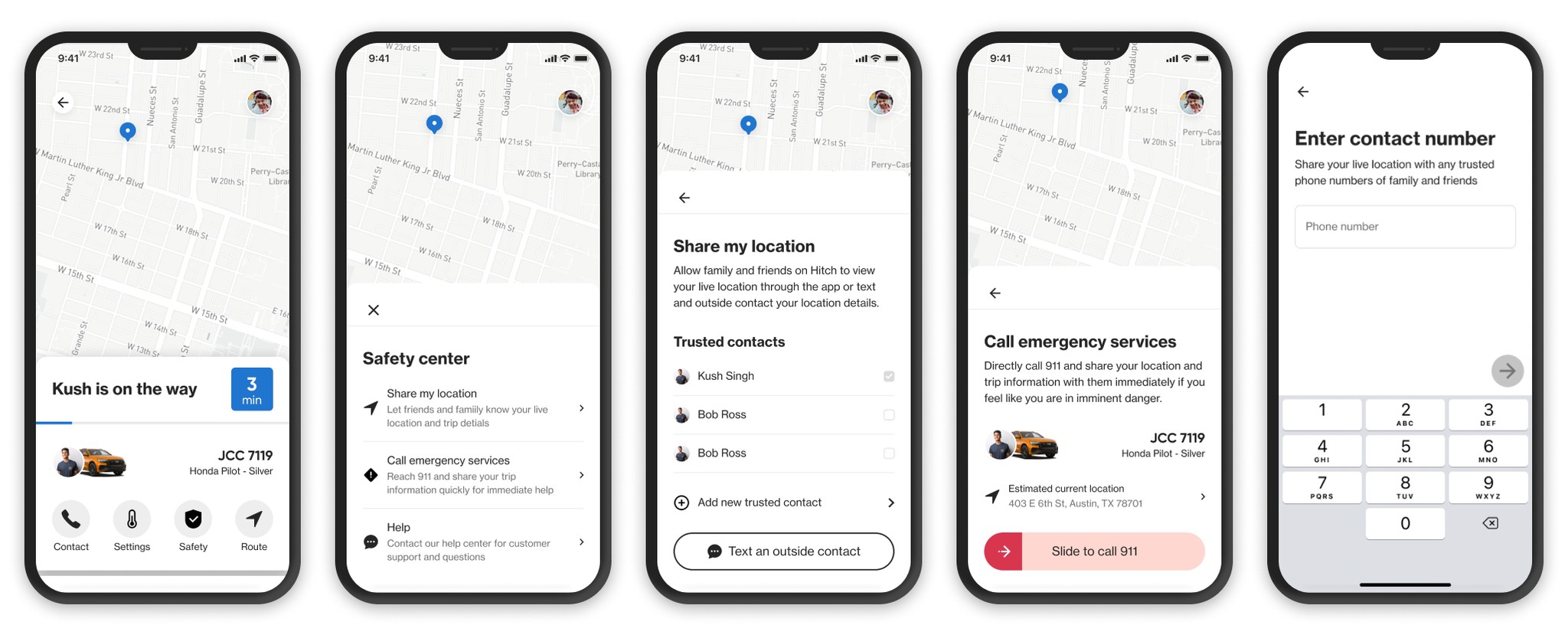
Safety drawer that leads to immediate emergency help, location sharing and customer service.
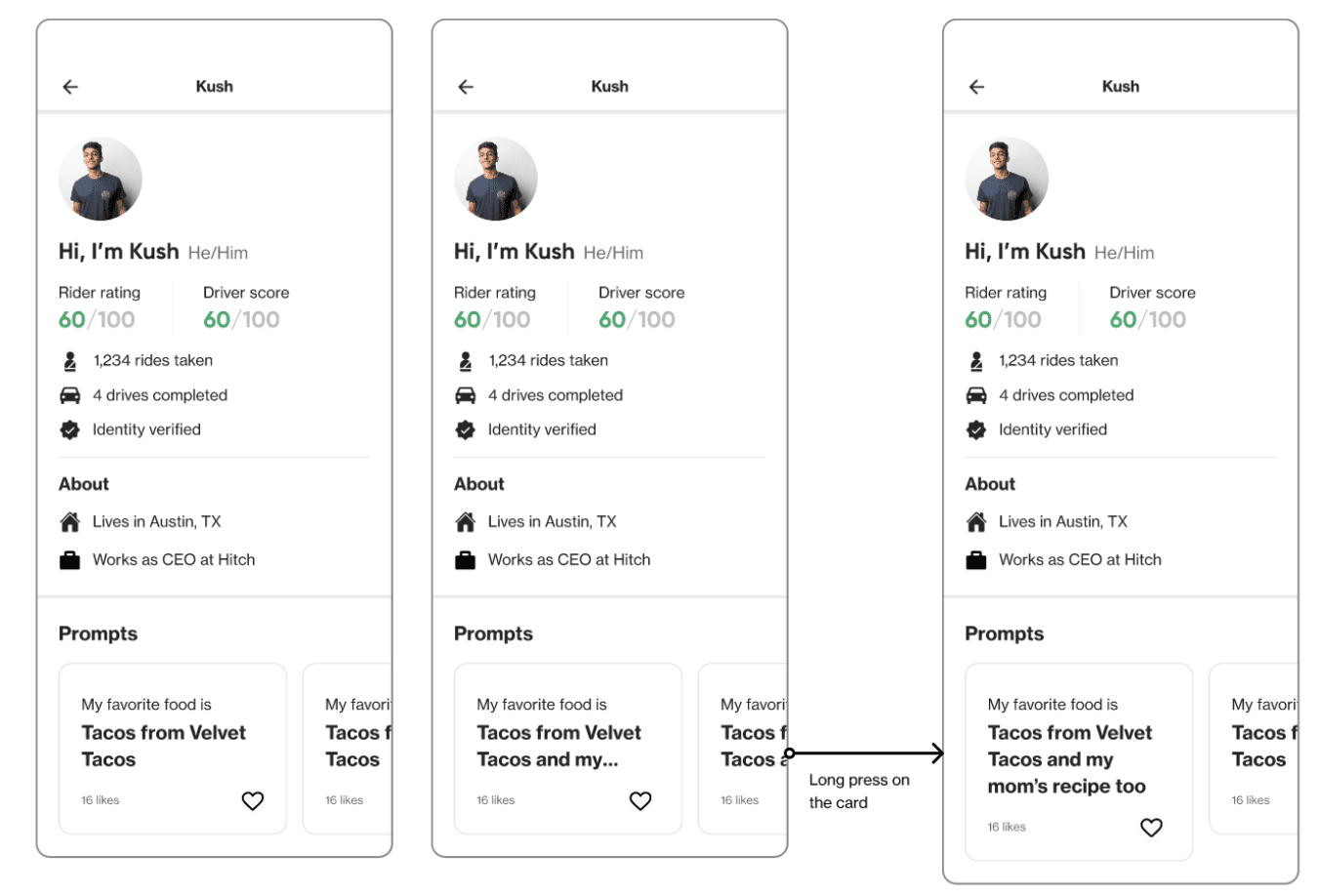
Personality prompts added to the driver's profile to add familiarity and decrease riders' fear of strangers.
Lock screen notifications and live app tracking.
Learning Outcomes
Building with precision and consideration for how the design will be coded out. As a result of using autolayout and nested containers I was able to build versatile wireframes that could be used for numerous different screen sizes and devices
Working with a thorough design system allowed consistency throughout my designs but also left room to ideate new styles that could be incorporated in the existing system
User testing in my last project immensely helped me understand how to design intentionally, by assessing specific user needs and ideating the most effective solutions
By working cross functionally with the engineering and product team I learned that it requires thorough and constant communication for efficient product development
Interning under a learning-centered design lead allowed me to learn how to accept and act on constructive critique